Introduction
PayPal Smart Payment Buttons provide a variety of ways to control the look and feel of payment buttons on your website as well as the user experience based on the payment type selected. With Smart Payment Buttons, you can customize the following aspects of your payment buttons:
- Size, Color, and Shape.
- Payment types: PayPal Checkout, PayPal Credit, Credit Cards, and Venmo
- Layout: Horizontal vs. Vertical button display.
With our PayPal for WooCommerce plugin, you can quickly and efficiently take advantage of the Smart Payment Buttons by following the steps below.
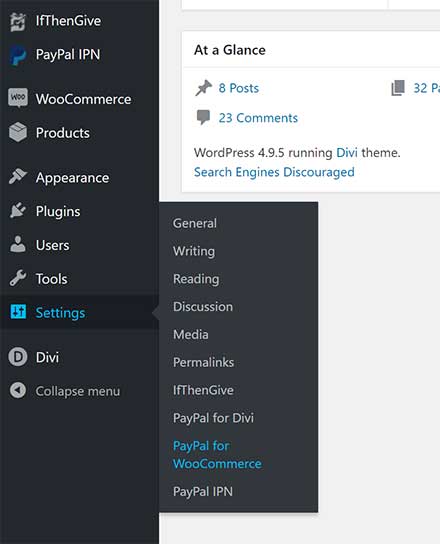
1. Navigate to Settings -> PayPal for WooCommerce
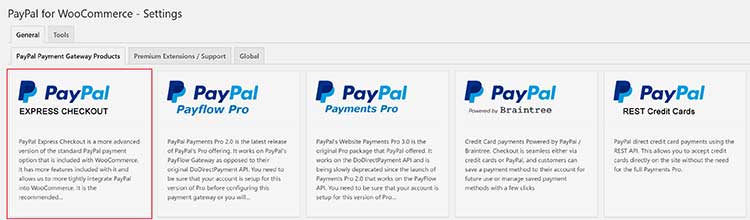
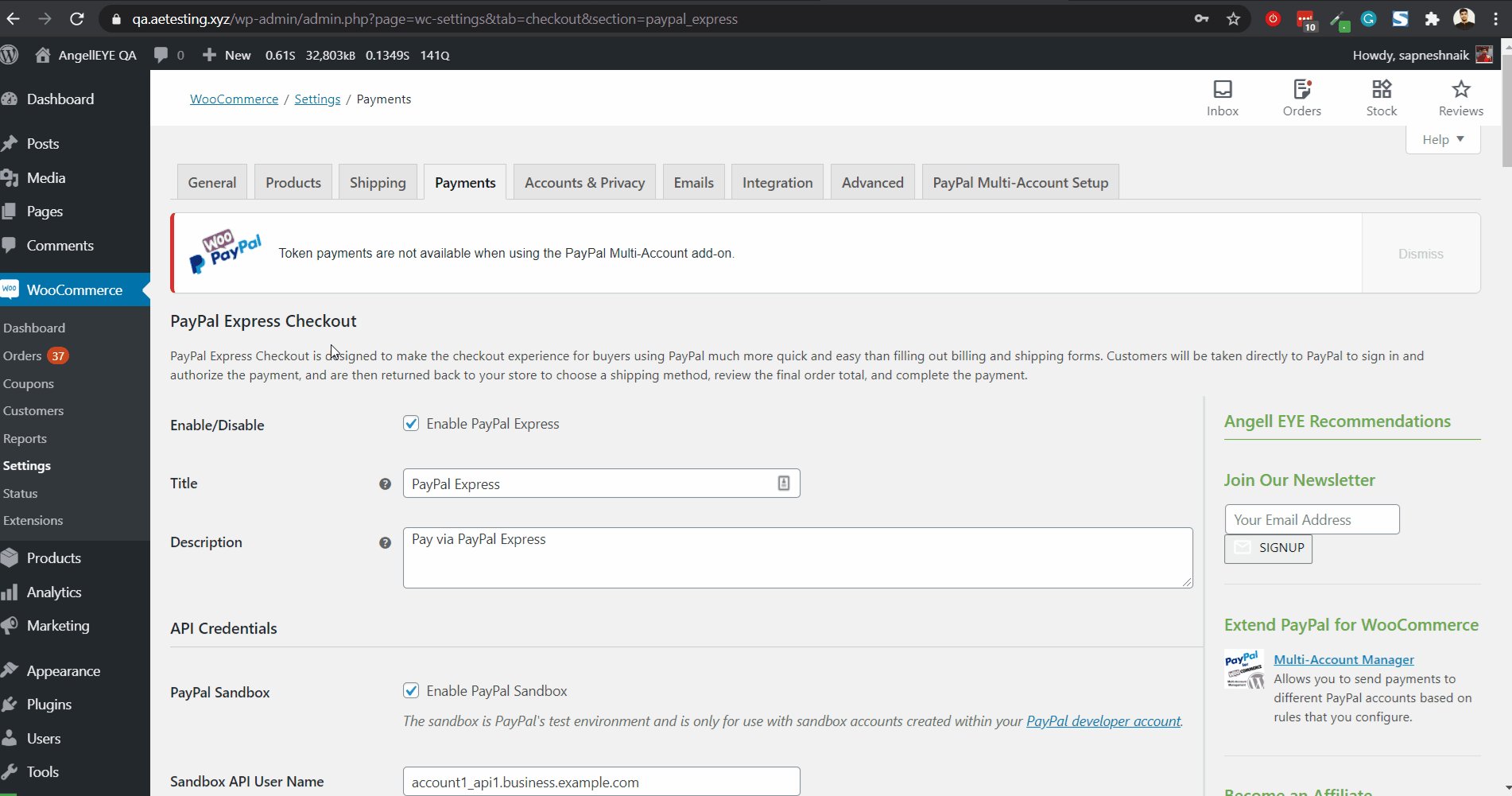
2. Select PayPal Express Checkout Gateway
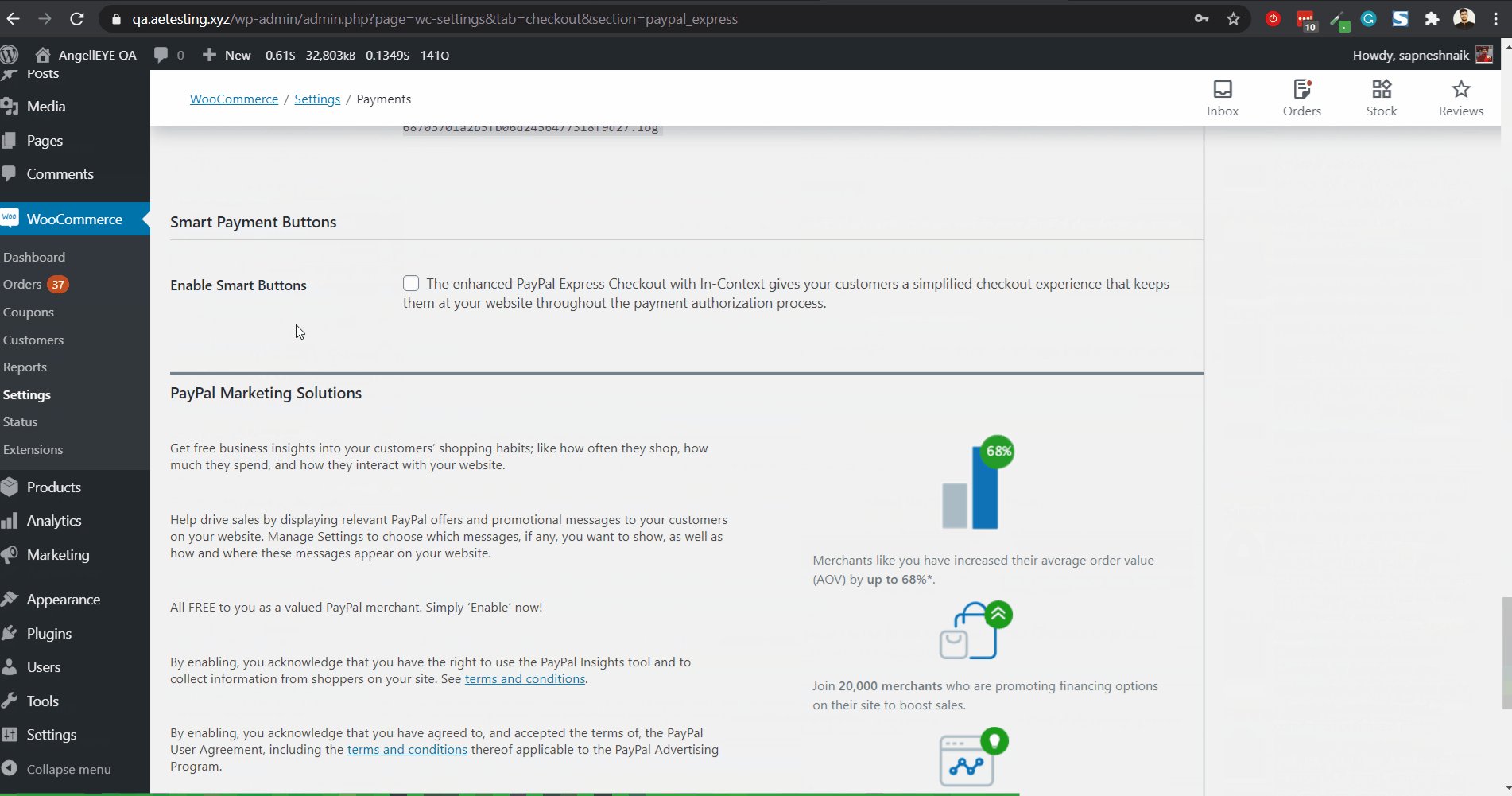
3. Enable Smart Payment Buttons
- After enabling Smart Payment Buttons, a global customization form and four (4) location-specific customization forms will be available to you.
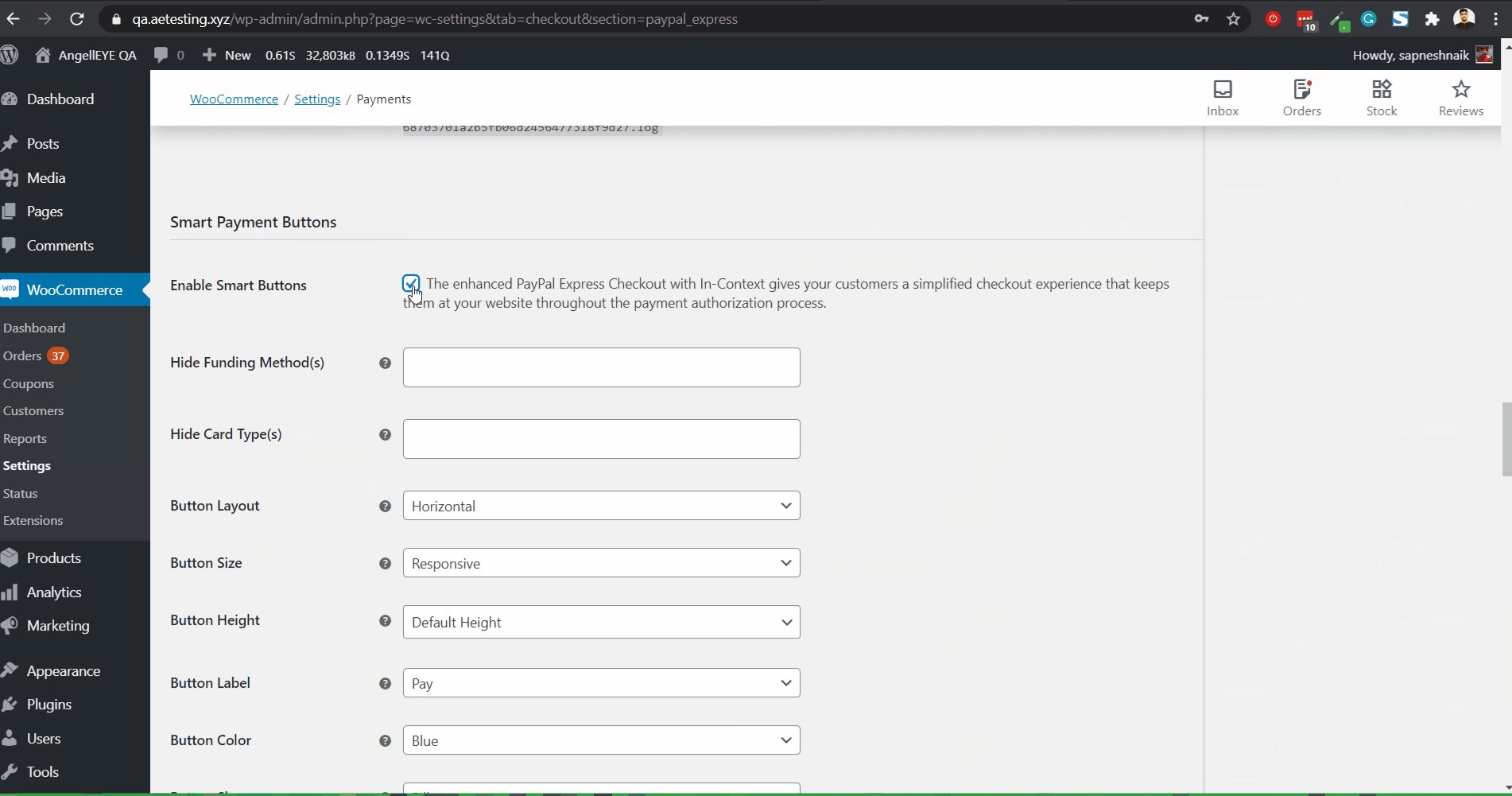
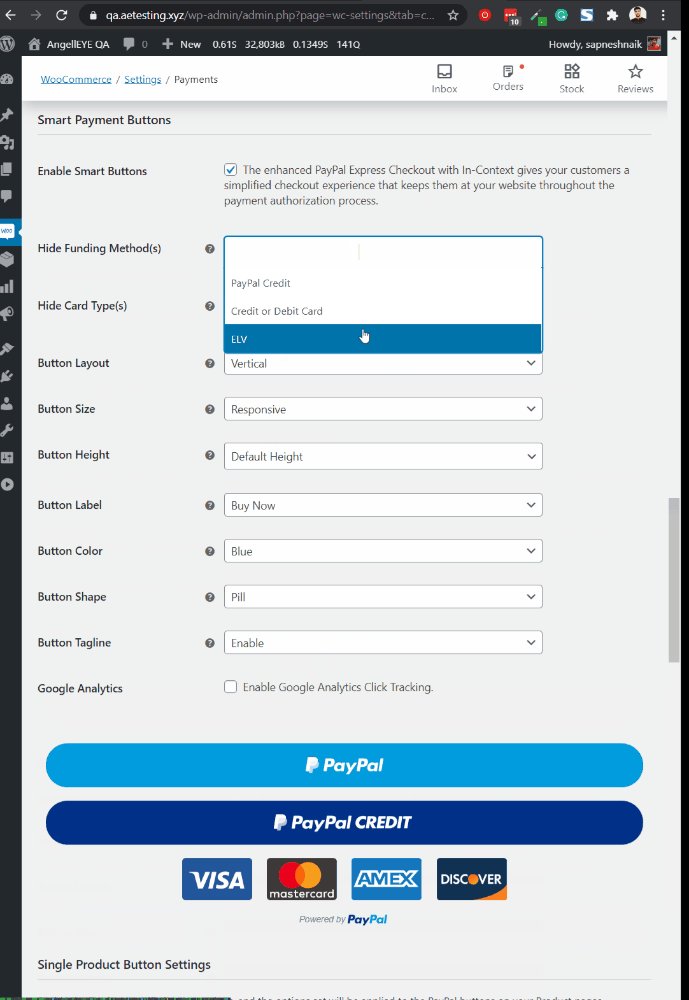
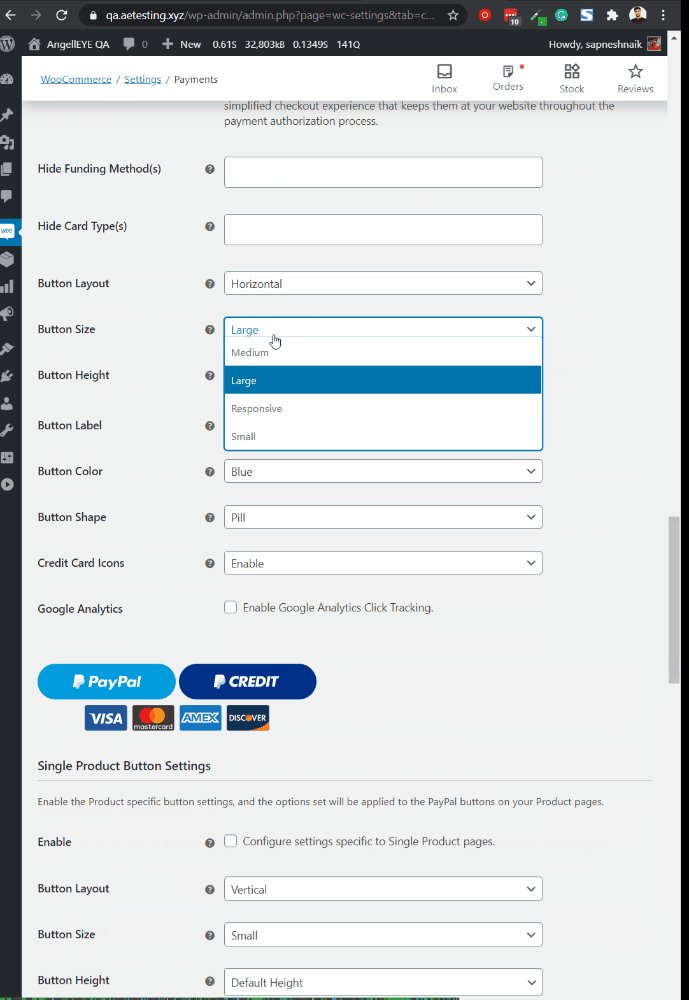
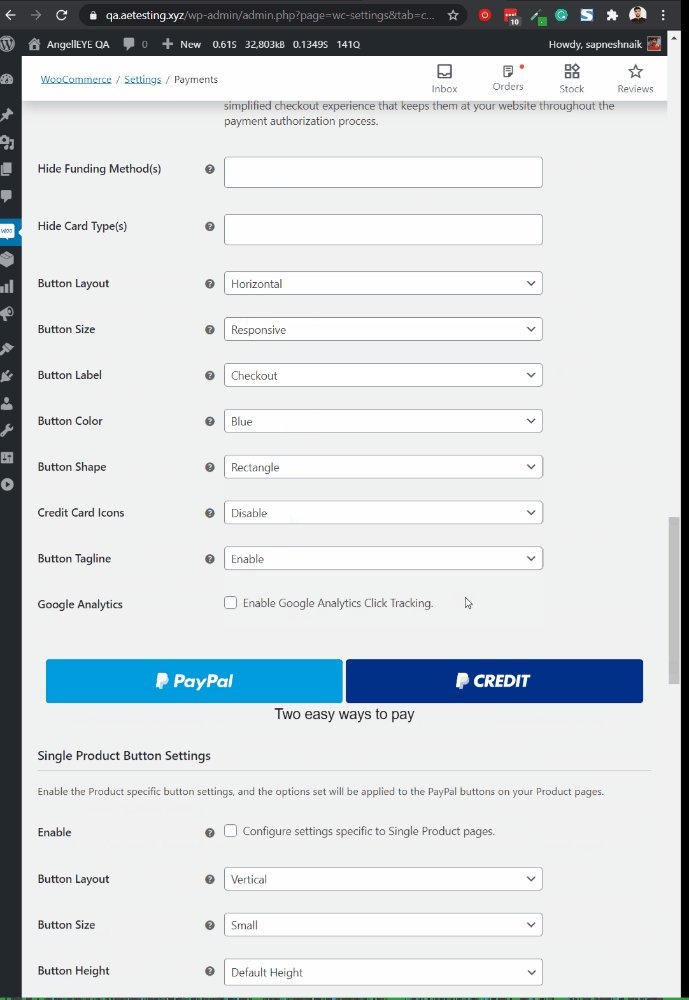
4. Smart Payment Button – Global Settings
- This customization form affects Smart Payment buttons across all pages.
- As you adjust the options, the live button preview will update to show you how the buttons will look when displayed on your website.
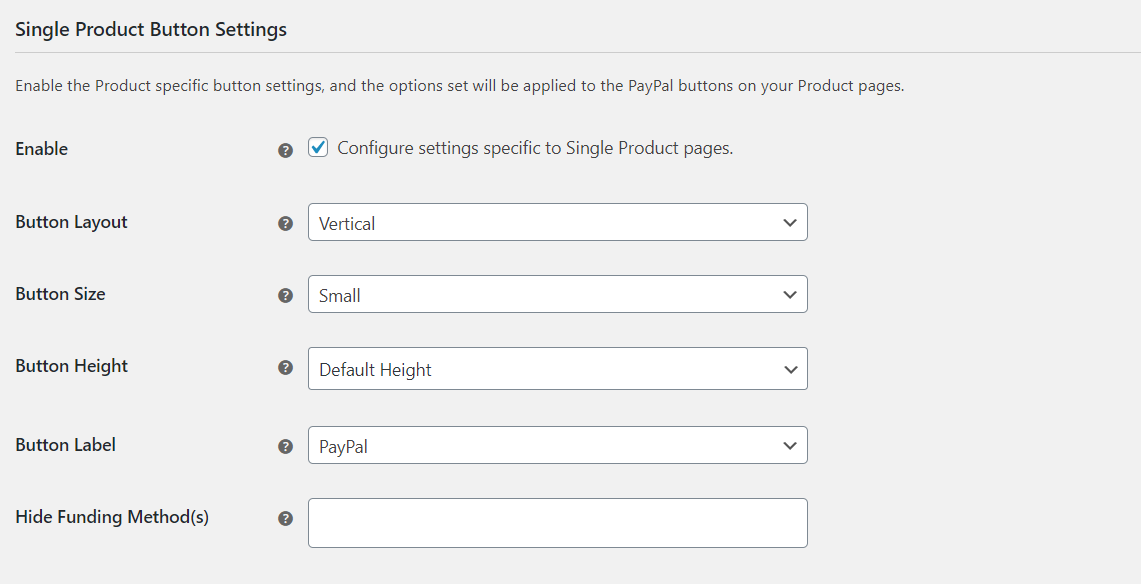
5. Smart Payment Button – Location Specific Settings
PayPal for WooCommerce supports Smart Payment Buttons at 4 different locations.
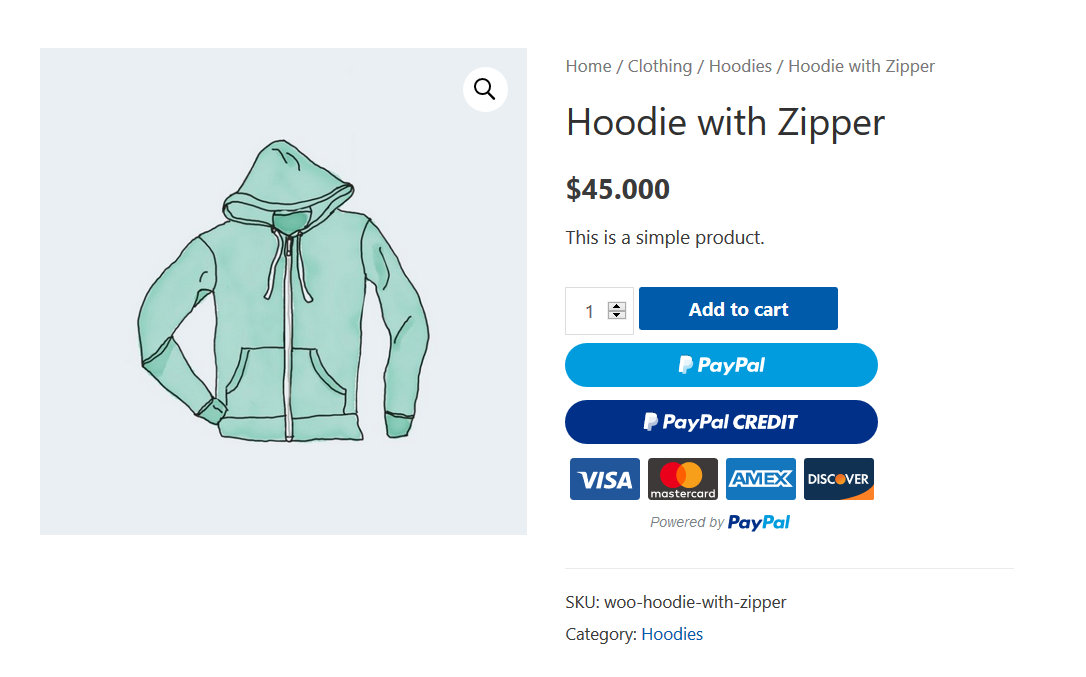
5.1 Single Product Button
- Enable PayPal Smart Button in product detail pages
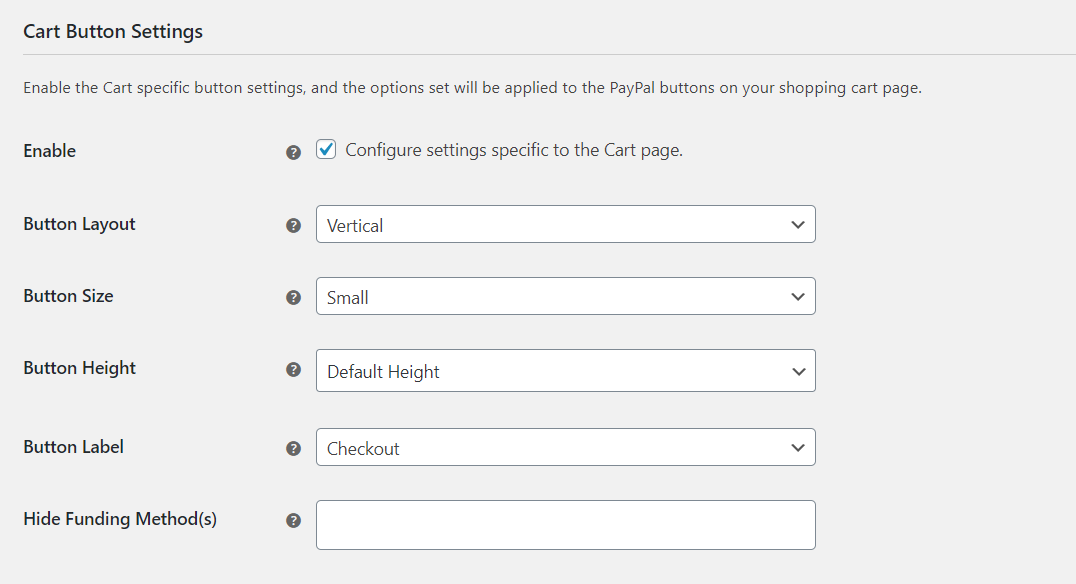
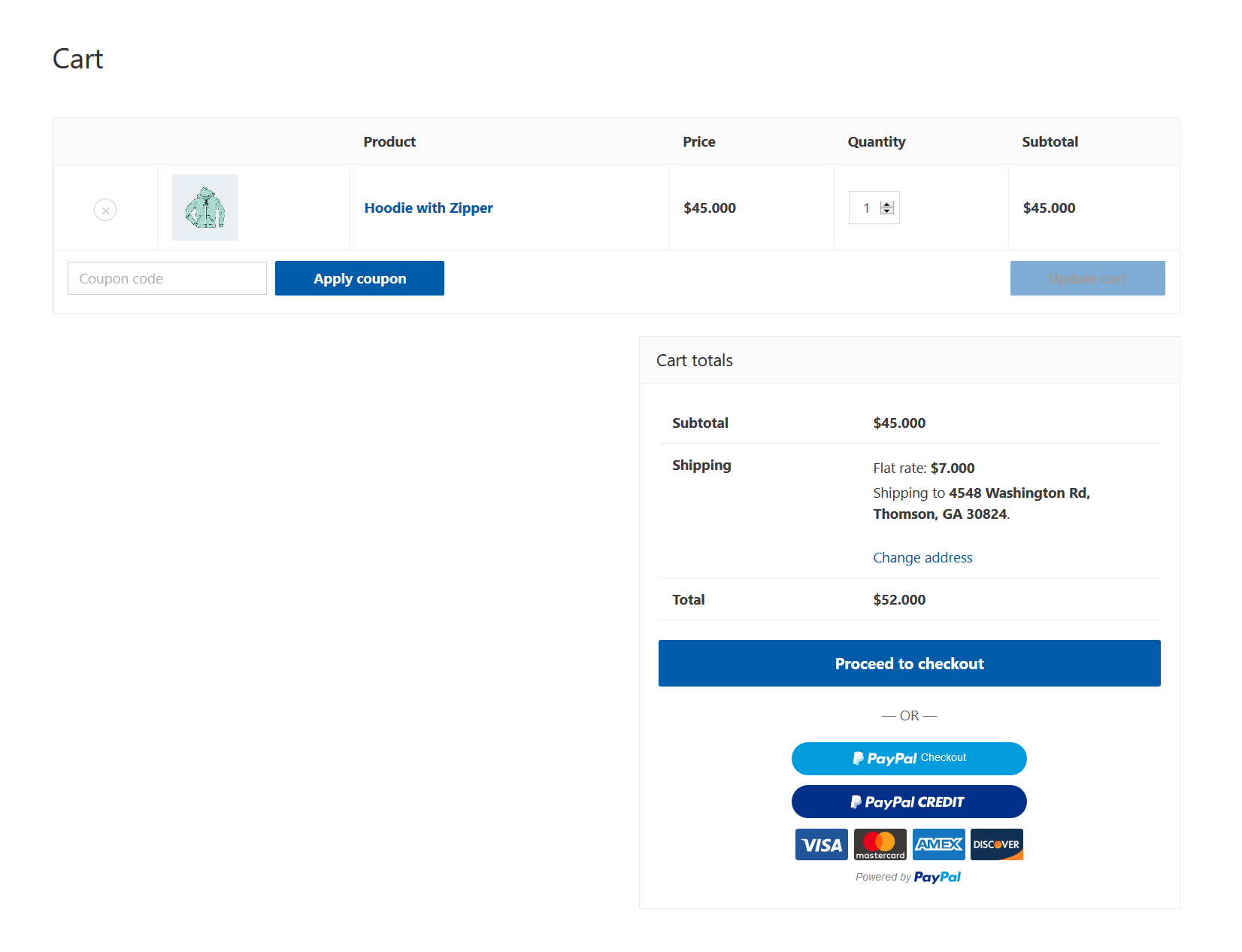
5.2 Cart Button
- Enable PayPal Smart Payment Button in WooCommerce Cart page.
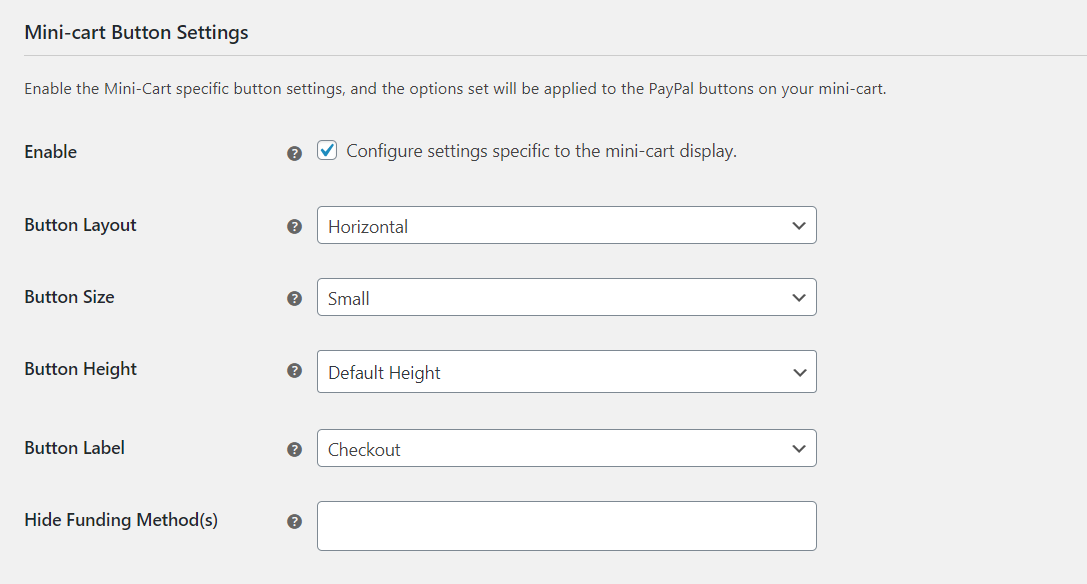
5.3 Mini-cart Button
- Enable PayPal Smart Payment Button in WooCommerce Mini-Cart page.
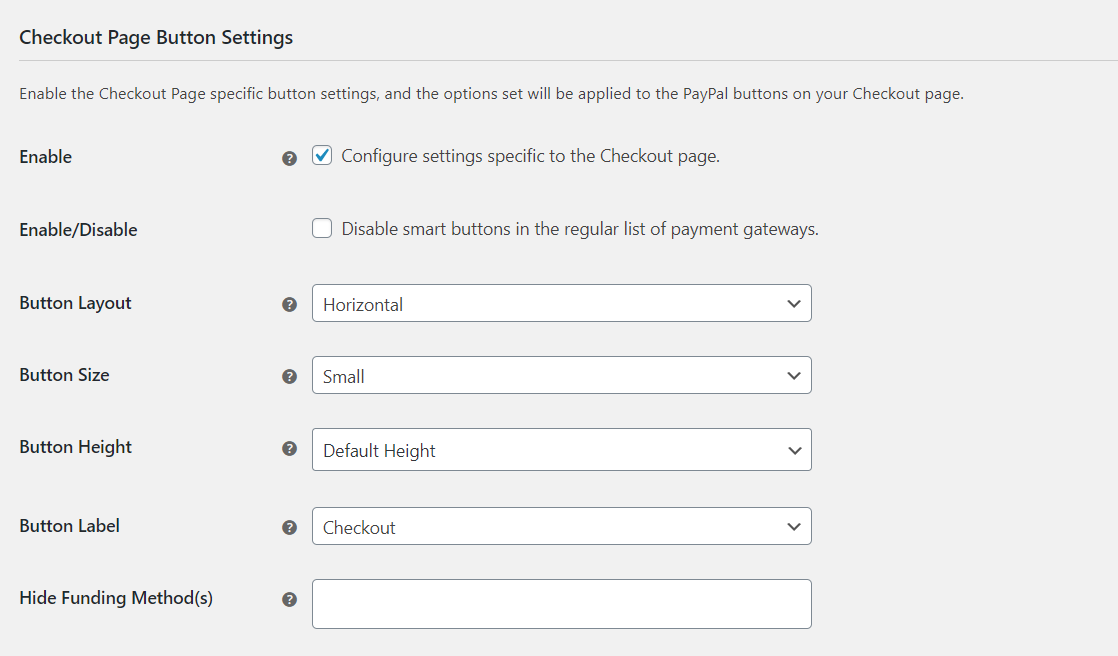
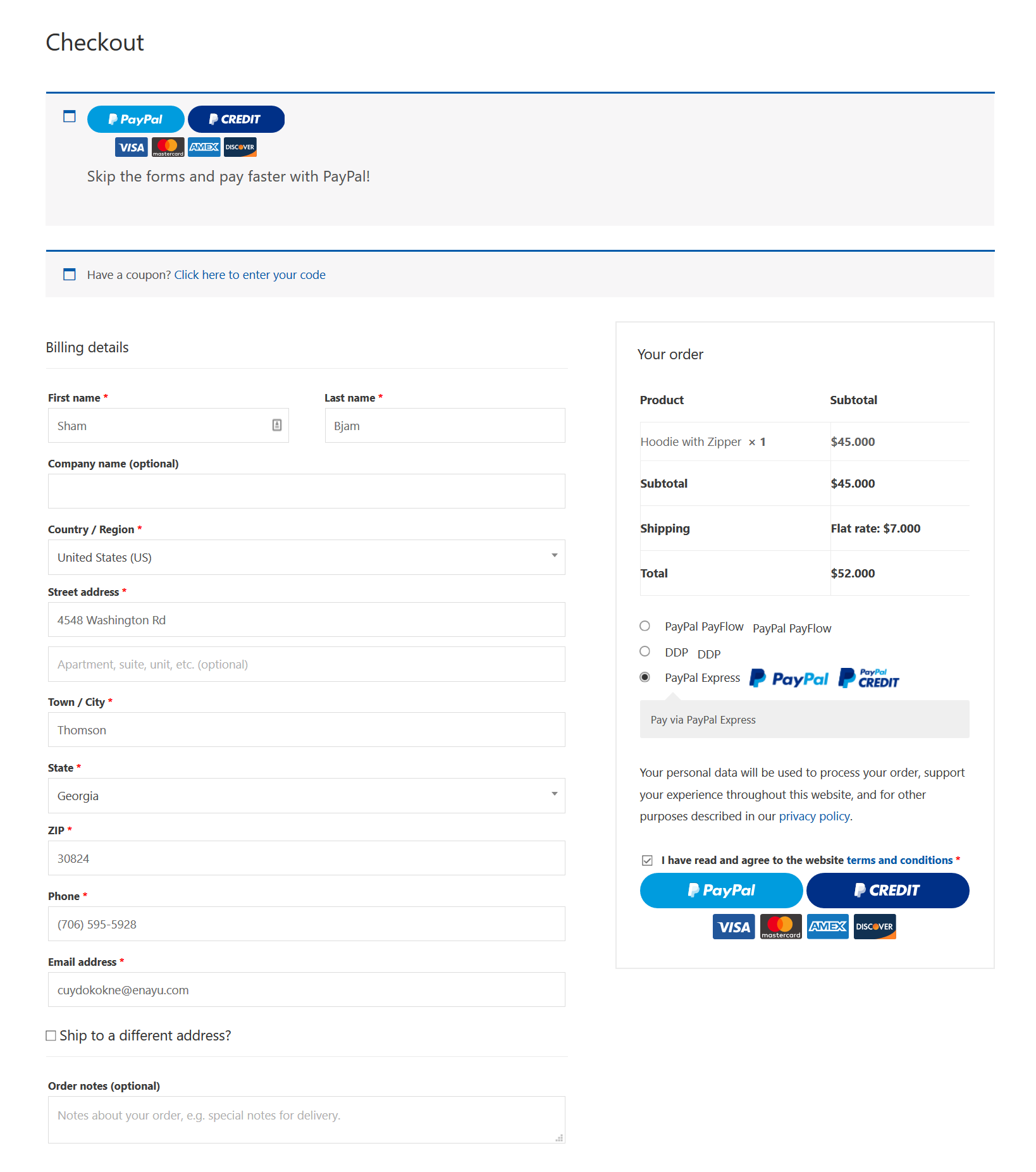
5.4 Checkout Page Button
- Enable PayPal Smart Payment Button in WooCommerce Checkout page.
6. Click the Save Button to Submit Changes
- After configuring PayPal Smart Payment Buttons, click the Save button at the bottom of the settings page to confirm your settings.
- PayPal Smart Payment Buttons are now enabled and functional on your website!
Looking for Live Help?
Schedule a live meeting with Drew Angell, PayPal Certified Developer, and get all of your questions or concerns answered.
Featured PayPal Products and Services
-
PayPal Support
$150.00 -
PayPal for WooCommerce
FREE! -
WooCommerce Multiple PayPal Accounts Plugin
FREE! -
PayPal Shipment Tracking for WooCommerce
$49.99 -
Offers for WooCommerce
$59.99 -
WordPress PayPal Invoice Plugin
$20.00 -
PayPal Webhooks for WordPress
$79.99 -
Sale!
PayPal IPN for WordPress
Original price was: $59.99.$49.99Current price is: $49.99.



















I did everything step by step and I’m getting the following error (10002). How can I fix it? is the tutorial wrong?
I’m sorry for the delay getting back to you. Are you getting that error in the sandbox or live? It sounds like the sandbox could be acting up. Please let me know if you’re still having trouble and we can help figure out what’s going on.
It does not show on my website. It is enabled in the plugin settings.
Please make sure you are running the latest version of our plugin. Then you will find options specific to loading smart buttons on the checkout page in WooCommerce. Let me know if that doesn’t help.
hi, the article is very informative.
Just a question, when looking at the button you show, there is no button for those customers based on europe which would show “IDEAL” or SOFORT (being part of the Alternative Payment Methods) ?
Is there a reason for that?
or maybe i you set up as a Merchant in the USA, then those options won’t show up if a customer from the EU shows up on your website? (although i would have thought that the option ought to be triggered by the customer location, rather than by the Merchant business location)
Any thoughts?
Many thanks,
Andy
Yes, one of the features of Smart Buttons is that they will display proper buttons (under PayPal’s control) based on the buyer/seller details. So if you’re in a country other than the US you will most likely see different options just like you’re suggesting here.
Thanks for this great guide, how can i change the icones that appear next to “Paypal” in checkout page?
This depends on which gateway you are using specifically. Please submit a ticket to our help desk and we can help you more with this.