Einführung
PayPal Ratenzahlung ist ein Add-on-Produkt für Konten mit Sitz in Deutschland, das PayPal-Zahlungen zur Verfügung stellt.
Dieses Handbuch zeigt Ihnen, wie Sie eine PayPal-App für die Verwendung mit dem Plugin erstellen und dann das Plugin konfigurieren, um PayPal Plus auf Ihrer WooCommerce-Website zu aktivieren.
Wenn Sie Hilfe benötigen, um das Plugin zu installieren, schauen Sie sich unsere Installationsanleitung an, bevor Sie hier vorwärts fahren.
Hinweis
Es wird empfohlen, dass Sie ein PayPal-Sandkasten-Verkäufer-Konto erstellen, bevor Sie dieses Handbuch ausfüllen, wenn Sie nicht bereits mindestens eine in Ihrem PayPal-Entwickler-Konto erstellt haben.
Setup-Schritte
1. Melden Sie sich bei Ihrem PayPal-Entwickler-Konto-Dashboard an.
- Melden Sie sich bei https://developer.paypal.com an, indem Sie Ihre Live-PayPal-Anmeldeinformationen verwenden.
- Klicken Sie dann auf Dashboard, um Ihr PayPal-Entwickler-Dashboard einzugeben.
WooCommerce PayPal Plus PayPal Developer Login
2. Klicken Sie auf Meine Apps & Credentials
- Klicken Sie auf der linken Seite des Dashboard-Bildschirms auf Meine Apps & Credentials.

WooCommerce PayPal Plus REST App Credentials
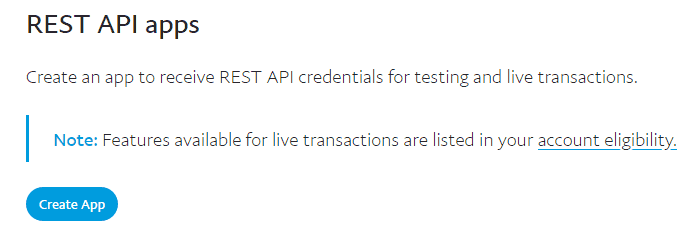
3. Erstellen Sie eine REST-Anwendung
- Scrollen Sie nach unten zum REST Apps-Bereich der Seite.
- Klicken Sie auf die Schaltfläche App erstellen.
- Geben Sie einen Namen für die neue App ein und wählen Sie ein Sandbox-Konto aus, um es zu verknüpfen.
- Ihr Live-Konto ist bereits mit dieser App verbunden, indem Sie sich am PayPal-Entwickler-Dashboard anmelden.
- Klicken Sie erneut auf die Schaltfläche App erstellen, um die neue App offiziell zu erstellen.
- HINWEIS: Wenn Sie bereits eine Rest-App erstellt haben, können Sie in Ihre App klicken, um Details anzuzeigen / zu bearbeiten.

WooCommerce PayPal Plus REST Create App

WooCommerce PayPal Plus REST Create App
4. Konfigurieren von Anwendungseinstellungen und Speichern.
- Wählen Sie Sandbox oder Live, je nachdem, welche Version Ihrer App Sie aktualisieren möchten.
- Der Sandkasten wird für Testzwecke verwendet.

PayPal REST API App Sandbox / Live Setting
- Unter dem Abschnitt API-Anmeldeinformationen sehen Sie Ihre Client-ID.
- Dies wird in die Plugin-Einstellungen in WordPress kopiert / eingefügt werden, so dass Sie vielleicht wollen, um es jetzt zu machen.

PayPal REST App Client ID
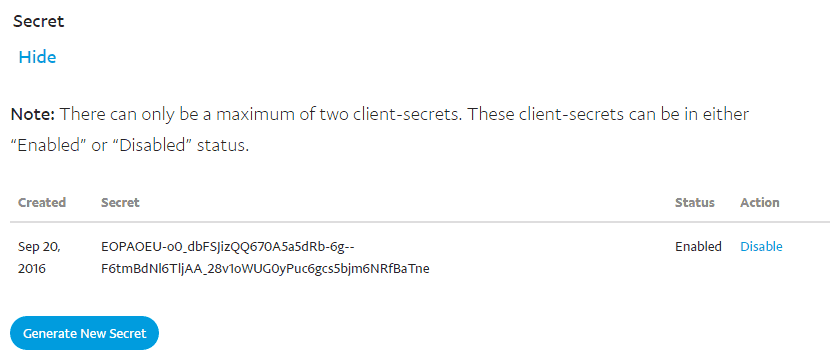
- Klicken Sie auf den Link Show unter Secret, um den Abschnitt Client Secret Credentials anzuzeigen.
- Wenn Sie hier noch kein Geheimnis haben, klicken Sie auf die Schaltfläche “Geheime erstellen”.
- Dies wird in die Plugin-Einstellungen in WordPress kopiert / eingefügt werden, so dass Sie vielleicht wollen, um es jetzt zu machen.

PayPal REST API Secret ID
- Überprüfen und passen Sie die restlichen Anwendungseinstellungen an Ihre Bedürfnisse an.
- Klicken Sie auf Speichern, um die Erstellung der App zu beenden.

PayPal REST API App Settings
5. Aus dem WordPress-Dashboard navigieren Sie zu WooCommerce -> Einstellungen
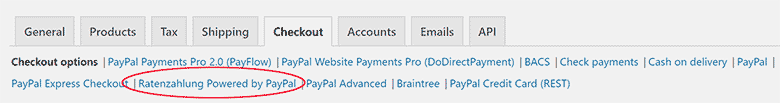
6. Klicken Sie auf die Registerkarte Checkout und dann auf Ratenzahlung Powered by PayPal.

PayPal Rateznahlung WooCommerce Checkout Settings
7. Konfigurieren Sie die PayPal Ratenzahlung Einstellungen
- Nehmen Sie die notwendigen Anpassungen der WooCommerce PayPal Plus Einstellungen vor.
- Klicken Sie auf Speichern, um die Änderungen zu speichern.
Aktivieren / Deaktivieren
Aktivieren Sie dieses Kontrollkästchen, um das Zahlungs-Gateway zu aktivieren. Ungeprüft lassen, um es zu deaktivieren.
Beschreibung
Dies steuert die Beschreibung, die der Benutzer für diese Zahlungsoption während der Kasse sehen wird.
PayPal Sandkasten
Aktivieren Sie dieses Kontrollkästchen, um den Testmodus zu aktivieren, damit alle Transaktionen den PayPal-Sandbox-Server anstelle des Live-Servers treffen. Dies sollte nur während der Entwicklung verwendet werden, da keine wirklichen Transaktionen auftreten, wenn dies aktiviert ist.
Client ID and Secret ID
- Kopiere und füge deine Client-ID und Geheim-ID aus deiner PayPal-Entwickler-Anwendung ein.
- HINWEIS: Diese Felder werden in “Sandbox” -Felder vs. “Live” -Felder geändert, je nachdem, ob PayPal Sandbox aktiviert ist oder nicht. Stellen Sie sicher, dass Sie die Werte in die richtigen Felder ausfüllen!
Rechnungspräfix
Damit können Sie einen Wert festlegen, der als Präfix für von WooCommerce generierte Rechnungs-IDs verwendet werden soll.
Dies kann helfen, doppelte Rechnungsprobleme zu lösen, die auftreten können, wenn Sie PayPal auf mehreren Websites verwenden, wo die gleichen Rechnungs-IDs verwendet werden können. Ein Präfix ist erforderlich, um abgelehnte Zahlungen zu vermeiden, wenn dies geschieht.
Seite abbrechen
Dies ist die URL PayPal wird Benutzer senden, wenn sie stornieren / schließen Sie die PayPal Plus Checkout Erfahrung vor dem Ausfüllen ihrer Zahlung.
Markenname
Dies steuert, was die Benutzer für die Marke / Firmenname auf PayPal-Rezension Seiten sehen wird.
PayPal Ratenzahlung Checkout Brand Name
PayPal Kasse Logo (190x60)
Hier können Sie die URL eines Bildes hinzufügen, das Sie als Logo auf den PayPal Plus Checkout Seiten anzeigen möchten.
- Wenn Sie im WooCommerce “Force Sichere Kasse” aktiviert haben, bedeutet das, dass Sie ein gültiges SSL-Zertifikat auf Ihrer Website installiert haben müssen, dann können Sie einfach ein Bild mit dem WordPress Media Manager hochladen.
- Wenn Sie kein SSL-Zertifikat für Ihre Website haben, können Sie Ihr Bild in einen beliebigen SSL-Bilddienst hochladen und einfach die URL hier kopieren / einfügen. Wir empfehlen SSLpic für diesen Service.
Auto Abbrechen / Rückerstattung Bestellungen
PayPal Verkäufer Schutz kann ein wichtiges Merkmal sein, um Sie vor Betrug zu schützen. Sie können diese Einstellung verwenden, um automatisch eine Bestellung zu stornieren und zurückzuerstatten, wenn sie nicht durch PayPal Verkäufer geschützt ist.
- Stornieren Sie keine Bestellungen.
- Dies ist die Standardeinstellung und wird keine Bestellung automatisch stornieren / zurückerstatten.
- Do * not * haben PayPal Verkäufer Schutz
- Dies wird automatisch stornieren und zurückerstatten jede Bestellung, die nicht durch PayPal Verkäufer Schutz abgedeckt ist.
- Do * not * haben PayPal nicht autorisierten Zahlungsschutz
- Dies wird automatisch stornieren und zurückerstatten jede Bestellung, die nicht mit unberechtigten Zahlungsschutz abgedeckt ist.
Bestellen Abgebrochen / Rückerstattung E-Mail-Benachrichtigungen
Aktivieren Sie dies, um E-Mail-Benachrichtigungen an den Käufer zu senden, wenn eine Bestellung automatisch storniert / zurückerstattet wird, basierend auf der vorherigen Einstellung.
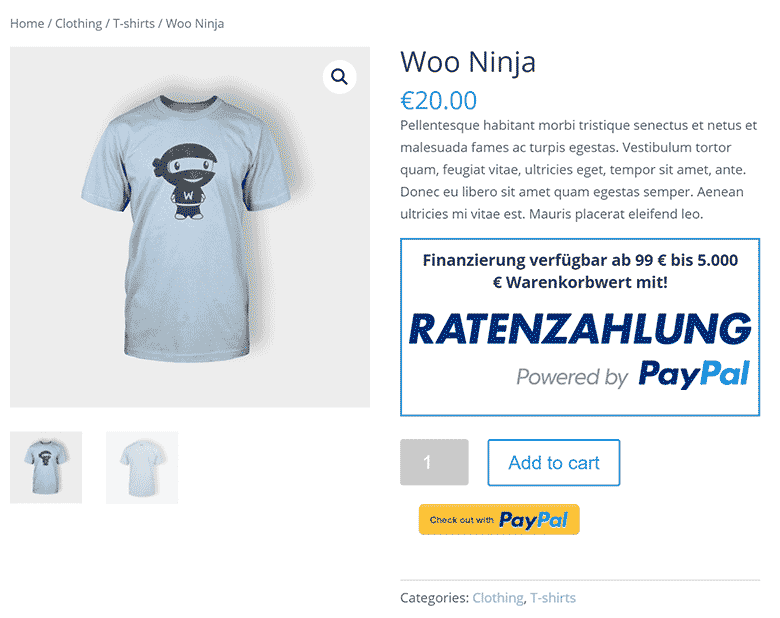
Anzeige Upstream-Präsentation auf Produkt-Detail-Seite
Aktivieren Sie diese Option, um das Ratenzahlung Upstream Presentment Banner auf Produktdetailseiten anzuzeigen.

PayPal Ratenzahlung Product Page Upstream Presentment
Anzeige Upstream-Präsentation auf Cart Page
Aktivieren Sie diese Option, um das PayPal Ratenzahlung Upstream Presentment Banner auf der Wagenseite anzuzeigen.
Zeigen Sie das Logo in der Seitenleiste an
Aktivieren Sie diese Option, um das PayPal Ratenzahlung Logo in der Seitenleiste der Website anzuzeigen.
Debugprotokoll
Aktivieren Sie dieses Kontrollkästchen, um die Anmeldung für PayPal Plus Checkout-API-Aufrufe zu aktivieren. Diese Protokolle werden unter gespeichert /wp-content/uploads/wc-logs/.
Händler Name / Adresse
Diese Werte werden auf dem Ratenplan für den Käufer angezeigt.
Häufig gestellte Fragen
Warum wird die Ratenzahlung-Option während der Kasse nicht angezeigt?
Bitte überprüfen Sie Folgendes:
- Der Auftrag muss 99,00 oder höher sein.
- Die Rechnungsadresse muss in Deutschland sein.
Brauche Hilfe?
Wenn Sie kämpfen, um die Dinge nach der Überprüfung dieser Setup-Guide zu arbeiten, erstellen Sie bitte ein Support-Ticket und wir können Ihnen direkt helfen.



Hello, i wanted to install your PayPal plus plugin, but we can’t save the API Client ID and the Secret.
We can’t find any requirements regarding check Out or version.
It would be nice, if you could check asap because we want to finish integration today.
Thanks for your Feedback, Sebastian
What happens when you try to save the Client ID and Secret?
Plugin does not work –
Setting up and rechecked CLIENT ID and SECRET.
Experience Profile ID
Sandbox Experience Profile ID missing
This value will be automatically generated and populated here when you save your settings. But this never happens…
Ratenzahlung Powered by PayPal Disabled: No experience profile id. “Check Client ID and Secret ID and then save settings to create a new experience profile”. Nice Idea – but for nerds only
Why should something work for the first of thousand – because they are the ones who are doing testing…
Can you check what PHP version you are running as well as what version of OpenSSL your site is running? Also, do you have logging enabled in the settings so we can get a look at the log file? My initial guess is that you are running an old version of PHP and OpenSSL which is using SSLv3 for POST requests, and PayPal does not support that. You would need to update the site/server config to use updated versions of PHP and OpenSSL so that it can use TLS 1.2 for POST requests instead of SSLv3. Please check those things and let me know.
Ich habe den Plugin installiert und aktiviert aber sehe den nicht in System Einmal ist der kurz aufgetaucht bei “Kasse” und ist wieder weg. Verstehe ich nicht…
Ich bin mir nicht sicher, ob ich Ihr Problem vollständig verstanden habe. Sagen Sie, dass Sie die Ratenzahlung an Ihrer Kasse sehen, aber dann verschwindet sie schnell?
Das Plugin wird nicht angezeigt in Zahlungsarten
Bitte reichen Sie hier ein Ticket ein und wir können Ihnen helfen, herauszufinden, was vor sich geht. http://www.angelleye.com/support
Smae for me: “Ratenzahlung” is not in Woocommerce > Checkout > ..
Cant log into support, you system does not send email upon registration!
We haven’t had any other reports of this. Please make sure to check your spam if you aren’t seeing it. You can also contact me directly.
Wie kann ich die Zinsen für den Kunden einstellen?
Es tut mir leid, ich verstehe nicht, was du meinst, “setze das Interesse” .. ??
Nach 4h gebe ich auf: in der Sandbox und in der Liveumgebung erhalte ich immer nur die Meldung im paypal Fenster: Ratenzahlung Powered by PayPal ist für diesen Einkauf leider nicht verfügbar.
Bitte gehen Sie zurück zum Warenkorb und wählen Sie eine andere Zahlungsmethode.
Im Popup Fenster werden auch keine möglichen Raten angezeigt.
Sind Sie sicher, dass die Ratenfunktion in Ihrem PayPal-Konto aktiviert ist? Es ist ein zusätzliches Feature, das speziell am Ende von PayPal hinzugefügt werden muss.
Could you please explain where? When I check my paypal tools, it is activated.
Hi Stefanie,
What explanation are you looking for specifically?
Using the latest Ratenzahlung Plugin, finally after 6 month getting some success after 4.th run to make this happen….
After all it does not fit within mobile. When the customer wants to view the rates with possible amounts for different timelength, on mobile there are missing some details.
The popup window is so narrow, you only can see 4 digits and a long list to scroll, but even missing some parts…
Hi Peter,
Please submit a ticket here with this information and we’ll look into it ASAP. Thanks!
We have Paypal Plus since a few months.
Two weeks ago Paypal activated PayPalRatenzahlung for us.
Today i tried 2 hours to set it up…. it does not work!
I always land on this page:
https://www.paypal.com/checkoutnow/2?token=EC-53G524558M424324B#/checkout/genericError?code=BLOCK_PPC_INELIGIBLE_USER
With the text: “Ratenzahlung Powered by PayPal ist für diesen Einkauf leider nicht verfügbar.”
PS: is there a way to disable the upstream display on the checkout page? (this message:
“Sie können diesen Artikel auch finanzieren
Informationen zu möglichen Raten”)
-> it is not working…
Ratenzahlung is an additional feature you have to get specifically enabled on the PayPal account. Did you apply for that and get it turned on in addition to PayPal Plus? If not, please do that and your problem should be fixed. If so, and you are still having problems, please submit a ticket here and our support team will get you taken care of.
Is there a way to change the text that appears? I am using Loco Translate to edit the strings, but it isn’t working.
Please submit a ticket to http://www.angelleye.com/support about this and we’ll get it into our backlog to take a look. There may be something conflicting with the ability for the other plugin to translate, so we’ll verify and get it fixed ASAP!