This PayPal for Divi user guide walks you through the simple steps to add PayPal payment buttons to your website using the Divi Builder. If you have not already installed and configured the plugin you should first review our PayPal for Divi Installation Guide and our PayPal for Divi Setup Guide.
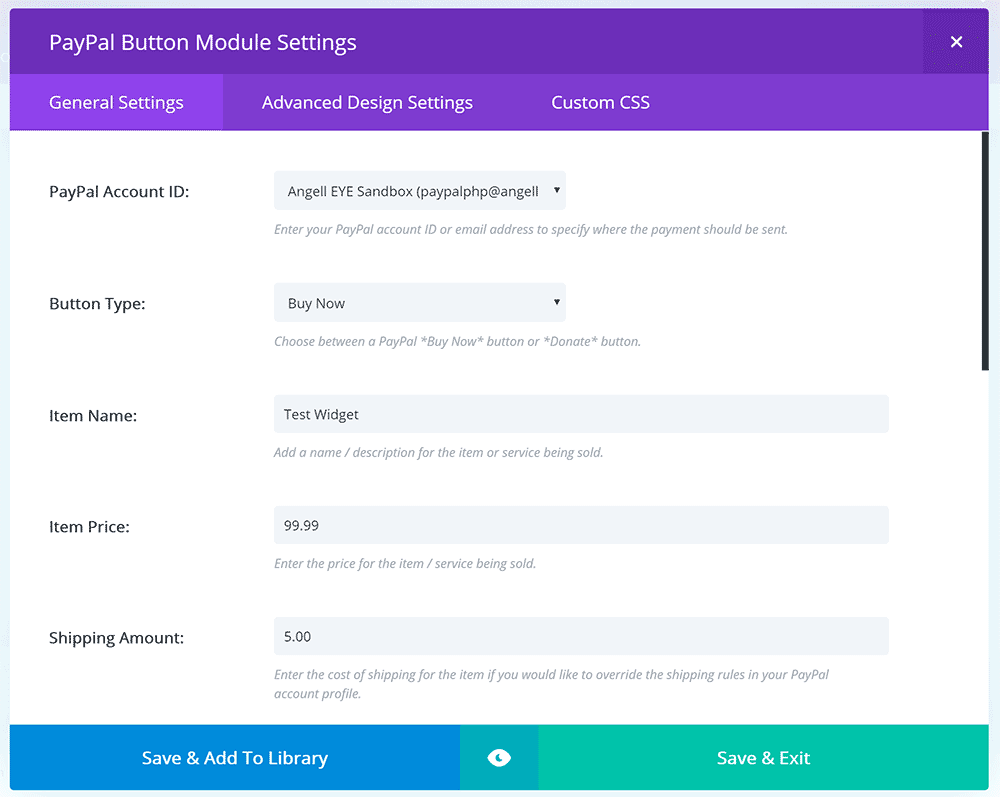
3. Enter and Save the Settings for the New PayPal Button.
- PayPal Account ID – Select one of the PayPal accounts you configured under Settings -> PayPal for Divi.
- NOTE: If you have our PayPal WP Button Manager plugin installed, this drop down will consist of the buttons you have created using that plugin.
- Button Type – Choose whether you would like to create a Buy Now button or a Donate button.
- Item Price – Set the price of the product / service this button is being created for.
- Shipping / Tax / Handling Amount – Set a shipping amount here to override any settings in your PayPal account profile. Leave this blank to use the PayPal profile settings by default.
- Return URL – Set the page you would like the user to be returned to after completing their payment at PayPal.
- Cancel URL – Set the page you would like the user to be returned to if they choose to cancel their payment while on the PayPal pages.
- Custom Button Display – Turn this option On to enable some custom options.
- Button Text – If you would like to adjust the text displayed on a text-only button you may do that here.
- Text Color – Set the contrast (light/dark) for the text on a text only button.
- Image URL – Set an image URL here using the WordPress Media Manager to use a custom image for your button.
- This will override any text button settings.
- Button Alignment – Set the alignment for the button within the module.
- Admin Label – Set a name / label so you can easily tell what this module is when viewing the Divi Builder.
Looking for Live Help?
Schedule a live meeting with Drew Angell, PayPal Certified Developer, and get all of your questions or concerns answered.
Featured PayPal Products and Services
-
PayPal Support
$100.00 -
PayPal for WooCommerce
FREE! -
WooCommerce Multiple PayPal Accounts Plugin
$119.99 -
PayPal Shipment Tracking for WooCommerce
$49.99 -
Sale!
PayPal for WooCommerce – Credit Card Split Payment
$49.99 -
Offers for WooCommerce
$59.99 -
WordPress PayPal Invoice Plugin
$20.00 -
PayPal Webhooks for WordPress
$79.99












Hi,
I was really happy when I found your plug in, and would love for it to work. I did everything you suggested. Have my PayPal account and my Sandbox account connected, but the PayPal option does not show in the Divi Module Setting. Could you please give me some more advice.
Thank you
petra
The Divi theme works on some unique browser caching that can sometimes be tricky to get reset. Are you running any caching tools in your WordPress config or on the server itself? Make sure to clear those out entirely and then try a different browser you don’t normally use to see if the PayPal Button module shows up then. Please give that a try and let me know. Thanks!
This plugin is working great with Divi for me, but I can’t find out how to allow the user to specify QUANTITY once they land at PayPal… any ideas? Thank you for making this!
Hi Chris,
Right now the Divi stand-alone plugin is pretty simplified, and it defaults to a single item. Our free PayPal WP Button Manager plugin will allow you to create buttons with more options like QTY and other things, and the buttons you create with that plugin can then be dropped into Divi using the PayPal module. I would recommend you give that a try as I think it will suit your needs.
Fantastic, thank you!
I want to add extra code to my paypal button so I can use affiliate software to track commissions etc.
How do I do that?
The PayPal button builder in this plugin is still pretty limited, however, this plugin is compatible with our PayPal Button Manager plugin that provides more options. If you install that plugin you can build buttons that utilize the CUSTOM parameter so that you can include your own data in the button, and then the buttons that were created in the Button Manager plugin would become available inside the PayPal Divi Module as well.
Let me know if you have any questions about any of that. Thanks!
I installed your plugin to take advantage of divi positioning and css for the button but my buy now buttton seems to have no url. ie nothing happens when you click. It does not take you to paypal. I have been over the setting thoroughly
What is the URL where the button is placed so I can take a quick look?
I love the plug in – but I can’t seem to make it work. I have added my PayPal account, and can add the button, but when I try to click through to make a payment, I get a message from PayPal saying something went wrong.
I’ve probably set it up wrong, but would welcome any advice please!
Thank you!
Please provide a link to a page where you have a button so I can take a look.
This is awesome, but I am having the same issue as Stephanie above me. Everything works great until I test it and click Buy Now, then I get this message: “Things don’t appear to be working at the moment. Please try again later.”
Any suggestions? Thanks!
Hi Amberleigh,
I took a look at your site and I notice that your button has the value “$7” for the amount. This is what caused the problem. You just need to remove the $ out of the amount value and then that will fix the issue. We’ll add some validation to the plugin in a future update to clean this up for you, but for now just remember to enter numeric values only for the amount and you should be good to go!
Awesome, thank you so much!
Hi, I love your plugin! I was wondering if there was a way to make PayPal open in the same window rather than a new tab? Thanks!
Hi Greg,
Not sure why I haven’t noticed that until you mentioned it, but I was able to reproduce that. I’m going to add this as an issue in our GitHub repo and I’ll let you know as soon as we resolve so you can download the patch before the next update if you’d like to.
I have updated the plugin and then suddenly the button disappeared! I cannot find it any more in the divi modules and divi themselves are not a big help here, saying such module doesn’t exist. I still have the plug in installation and it seems all set up fine (it did work when I first installed it) but now all I see backstage is an empty button and on the frontend, the live site, it’s just code.
Help!!
Hi Carmen,
This sounds like a caching / CDN conflict. can you please try clearing out any such tools you have running in your site or on the server directly and see if that helps?
Hi, Andrew –
Can you please help? I’ve entered the correct PayPal account name and account id number. I’ve entered the correct price (without the $) and everything appears to be straightforward. Unfortunately, instead of a button, all I get is a large purple bos that states:
“PayPal Button: Please select a PayPal Account ID (even if it looks like it is already set.”
I have, indeed, selected the PayPal Account ID. I have saved, reloaded, deleted the entire module and started over again several times but it is in a loop with the same message as just stated.
Your insight is much appreciated!
I’m sorry for the delay replying here. For this sort of support it’s best to submit a ticket to our help desk, please. https://www.angelleye.com/support
Our team there will get you taken care of!
The set up is easy but it does not seem to support payment with credit cards. The customer can only pay with their paypal account. I don’t see any setup options for this. Did I miss something or that’s not part of the design?
These buttons are part of “PayPal Standard”, which does support Guest Checkout, but can sometimes be a little bit hidden. When you click to pay and it loads the PayPal login, you don’t see any option via button or link that says to pay without logging in?
Hi
Does this plugin wot with Divi Form? As we need to captcha peoples addresses for Gift Aid.
Right now it’s just designed to drop a button into its own module. If you have a specific feature request for compatibility with other modules, please submit that to http://www.angelleye.com/support